Background. 🌈
Overview
Inland Revenue Authority of Singapore (IRAS) is in the process of redesigning their websites to optimise usability and ensure design consistency across their vast ecosystem. This project is divided into:
- Internal portal - Administrative site for tax officers to use. These are pro users that are familiar with the legacy site.
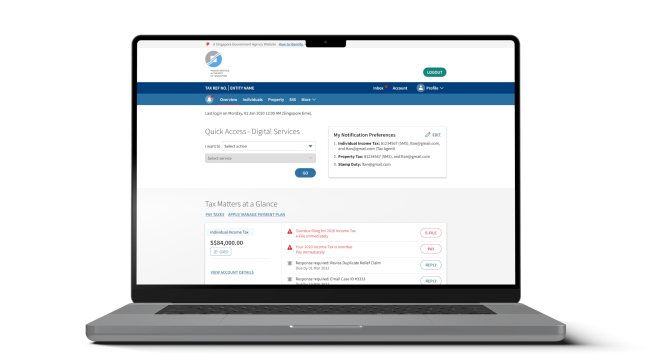
- External website - Public facing site for members of public to file their taxes and access digital services.
This project is a mature project with complex Design Language Systems and guidelines that has spanned for 2 years before I joined the team. It is also run in agile sprints with a team of 18 designers working alongside other squads.
Problem
How do we establish processes and measures to create consistent, quality designs across a large team of designers?
Role
Design Squad Lead & Common UI Component Groups (CCG) Subject Matter Expert
DesignOps, Visual Design, Interaction Design
November 2022 - October 2023
My role in the project. 🍡
In this case study, I'll focus on my contributions to the project through DesignOps rather than detailed screen design and solutioning. As a squad lead, I oversaw two other designers and served as the subject matter expert for Common UI Component Groups (CCG). I had the opportunity to join the leads team and significantly contribute to DesignOps.
01
Design Squad Lead + Sprint Designer
In addition to managing my own sprint designs, I participated in my team members' design review sessions to provide feedback. I provide a holistic view of other squads’ designs and the DLS thereby enhancing design standards and maintaining consistency throughout this large scale project.
02
Common UI Component Groups (CCG) Lead
The CCG library is an integral part of the DLS workstream. I ensured that different squads communicated their needs for shared features, enabling us to keep design and development efforts aligned with the overall project timeline.
Being a design squad lead. 📓
My managers gave me the opportunity to take on responsibilities beyond my career level, which was initially nerve-wracking. However, they assured me of their support and valued my strong communication skills and ability to navigate client conversations.
What my role entailed:

Collaborate with cross-functional teams
- Sync up with BAs on user stories and designs to ensure technical feasibility
- Communicate user stories to DLS team to ensure best design practice
- Coordinate with the client’s design team to maintain consistency across designs while considering legacy designs.
- Provide suggestions to keep our designs consistent within the design squad and DLS team

Lead a small team of designers
- Provide constructive feedback and identify team members’ strength and weaknesses, encouraging growth relevant to their current roles
- Navigate difficult client conversations to build trust and balance business requirements with good design experiences..

Establish processes between designers and clients
- During design sprints, many decisions are made by product owners during review sessions. I established a process to ensure an agenda is set before every session and meeting minutes with clear action items are sent out afterward.
- This helps us keep a continuous loop of communication within the team.
Owning the CCG System. 🎨
One of the challenges faced within our project is that there are a lot of dependencies between squads and legacy code/designs which may result in technical debt. This opened up an opportunity for me to dabble in DesignOps to improve the quality and impact of our design outputs.
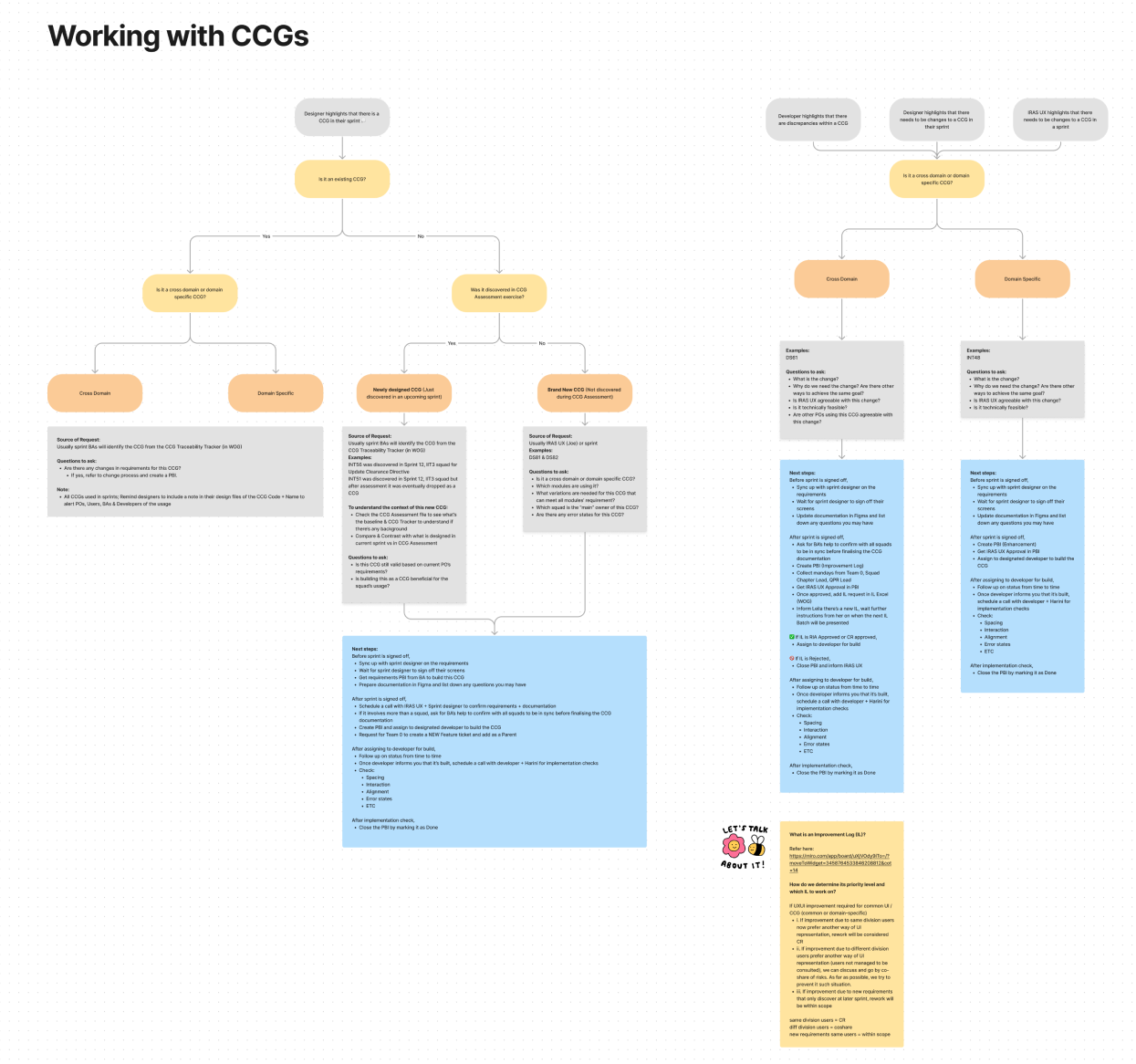
The objective of having a CCG system is to ensure that repetitive organisms such as profile cards, tax cards or groups of fields are kept consistent in terms of the structure and code to reduce technical effort. I own the end-to-end process of governing the CCGs which include:
- Lead cross-functional meetings with developers, product owners, designers and business analysts to align on business requirements and development effort
- Create documentation and guidelines on how to use CCGs by defining mobile and desktop breakpoints, spacing, interaction and examples of usage.
In summary, I ensure different squads communicate their requirements on shared features so that design and development effort can be kept to our overall project timeline.

Key Learnings & Takeaways. 🌱
The website I designed is now live on site and is used by so many Singaporeans to manage their finances everyday. I feel glad to have made a small difference in people’s everyday lives.
Here are some key takeaways from this project:
01
Design process changes take time.
It was my first time working with such a large team of designers and I was very fortunate to witness how my managers slowly effected change by introducing rituals and meetings such as design critique sessions. This helps improve the quality of our design outputs through constant communication.
02
Stepping up to leadership roles.
I was given responsibilities beyond my career level, which initially made me nervous. However, my manager supported and encouraged me by recognizing my strong communication skills and ability to navigate client conversations.
03
Staying structured amidst a sea of tasks
I utilised a combination of task lists and trackers to keep track of my various responsibilities. This allowed me to handle a significant volume of work without compromising quality, and helped allowed me to give timely reports whenever requested.